- שפות תיכנות

- בניית אתרים

- אבטחת מידע ו-IT

- Web Securityאנונימיות, פרטיות וחוק ברשת האינטרנטקריפטוגרפיההנדסה לאחור (reversing)אבטחת ססמאותאבטחת מידע - כלליטרוינים ווירוסיםאבטחת Windows
- מגזין Digital Whisper:Digital Whisper - גליונות מלאיםDigital Whisper - הגליון הראשוןDigital Whisper - הגליון השניDigital Whisper - הגליון השלישיDigital Whisper - הגליון הרביעיDigital Whisper - הגליון החמישיDigital Whisper - הגליון השישיDigital Whisper - הגליון השביעיDigital Whisper - הגליון השמיניDigital Whisper - הגליון התשיעיDigital Whisper - הגליון העשיריDigital Whisper - הגיליון האחד עשרDigital Whisper - הגיליון השנים עשרDigital Whisper - הגיליון השלושה עשרDigital Whisper - הגיליון הארבעה עשרDigital Whisper - הגיליון החמישה עשרDigital Whisper - הגיליון השישה עשרDigital Whisper - הגיליון השבעה עשרDigital Whisper - הגיליון השמונה עשרDigital Whisper - הגיליון התשעה עשרDigital Whisper - הגיליון העשריםDigital Whisper - הגיליון העשרים ואחדDigital Whisper - הגיליון העשרים ושנייםDigital Whisper - הגיליון העשרים ושלושהDigital Whisper - הגיליון העשרים וארבעהDigital Whisper - הגיליון העשרים וחמישהDigital Whisper - הגיליון העשרים ושישהDigital Whisper - הגיליון העשרים ושבעהDigital Whisper - הגיליון העשרים ושמונהDigital Whisper - הגיליון העשרים ותשעהDigital Whisper - הגיליון השלושיםDigital Whisper - הגיליון השלושים ואחדDigital Whisper - הגיליון השלושים ושנייםDigital Whisper - הגיליון השלושים ושלושהDigital Whisper - הגיליון השלושים וארבעה
- מדעי המחשב

- מתמטיקה

- פיסיקה


עמוד הבית
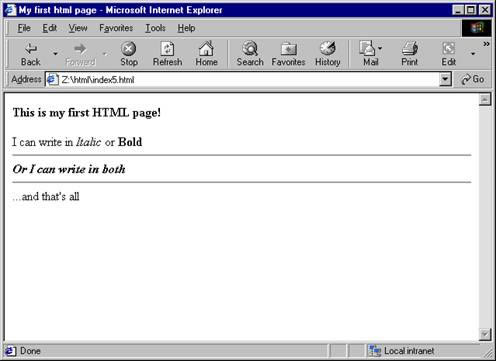
> בניית אתרים > HTML > HTML - חלק ראשון - יצירת דפי HTML, בניית אתר בסיסי > תגים נוספים לעיצוב הדף
יש לראות בכל האמור באתר underwar.co.il מידע כללי בלבד. כל פעולה שנעשית על פי המידע והפרטים האמורים באתר underwar.co.il הינה על אחריות הגולש בלבד. בשום מקרה אתר underwar.co.il ו/או ניר אדר ו/או צוות מנהלי פורום underwar.co.il ו/או שאר חברי הפורום אינם אחראיים בשום צורה ואופן לתוצאות השימוש במידע המובא באתר זה. עשיית שימוש במידע המובא באתר underwar.co.il, הינה על אחריותו של הגולש בלבד.
פרוייקט UnderWarrior - מדריכים, מאמרים, סיכומים וחומרי לימוד בתחומי תכנות, מתמטיקה, אבטחת מידע ועוד
1997-2025 © כל הזכויות שמורות לניר אדר
1997-2025 © כל הזכויות שמורות לניר אדר


ועוד סיבה למה להשתמש בכותרות
זה מקל על משתמשי קורא מסך או צג בראיל.